针对的困扰:
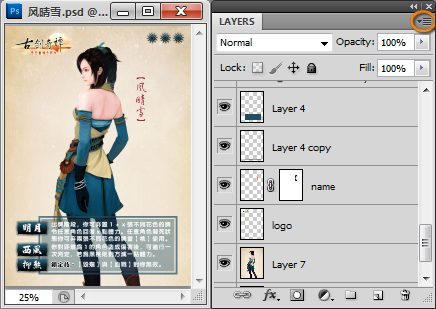
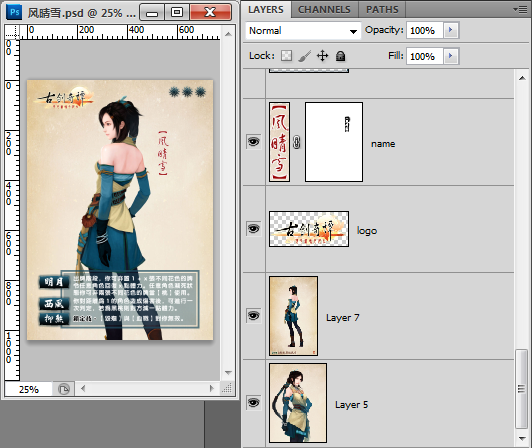
虽然 Photoshop 的图层面板可以显示缩略图,但对某些小元素图层很可能看不清缩略图(如下图),而看不清缩略图如果又没有命名的话,恐怕找起图层来就困难了(可用的方法是按住 Alt 键单击 眼睛 让 Photoshop 单独显示该图层 再点一下恢复原状,但这样一个一个找也挺麻烦的)。
解决的办法:
- 使用更大尺寸的缩略图;
- 默认设置是让缩略图显示全图,可以改为只显示这个图层,这样小元素就不会看不见了。
这两个调整都在图层面板的面板选项(Panel Option)中完成。
具体步骤:
上图就是在设置之前的图层显示状况。这是前段时间做的一份三国杀DIY武将牌,里面会有一些小元素图层,如上图中的 logo, name, Layer 4 copy 三个图层就基本上看不见缩略图是什么,只看得见满是灰白格透明色。
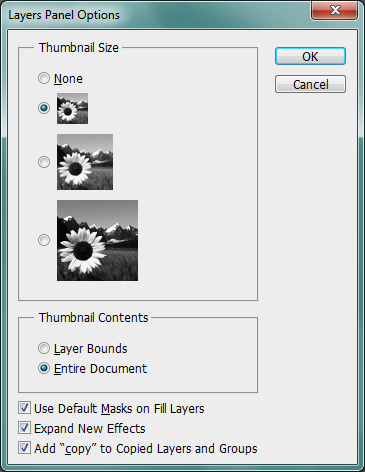
单击图层面板(Layers Panel)右上角的按钮(图片中用橙色圈出),在弹出的菜单中选择倒数第三项 Panel Options… 就可以看到以下这个对话框。
三个向日葵图片很明显就是调整缩略图大小的了。
而 Thumbnail Contents 下的选项(因为不方便查中文版的翻译这里就不乱翻译了,用中文版的朋友应该很容易从上面的截图中找到对应的设置),默认的 Entire Document 就是让缩略图显示整个图片,或者说显示这个图层在整个图片文件中的相对位置。而如果选择 Layer Bounds 那么缩略图就只显示这个图层边缘以内的内容,小元素就只显示小元素本身,而不会显示成满屏的灰白格。
很自然地,这两个设置都分别有其利弊,需要我们考虑自己的情况进行取舍:
缩略图大,图片自然是能看清了,但如果图层很多,同时显示的图层就变少了,把滚动条滑上滑下很不方便。
只显示图层本身的内容而不显示相对位置有时候也会困扰,比如有同样内容的几个元素被放在图片的不同地方,如果不显示相对位置,也就不知道谁是谁了。
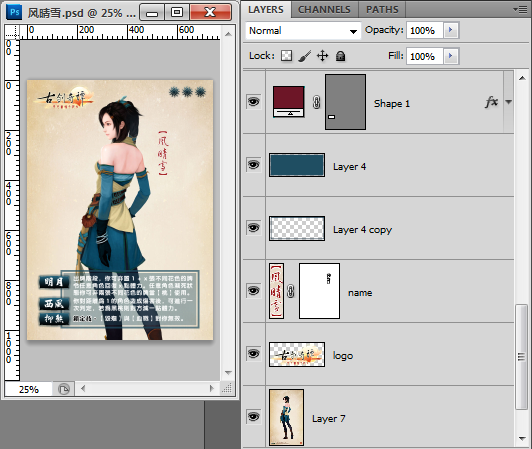
下面这张截图是我选择 中 缩略图大小、Layer Bounds (只显示图层内容本身)的结果(显示较大的缩略图后,相应地把图层面板拉宽会顺眼一些):
这样设置小元素已经可以看得很清楚了,不必再用 大 缩略图大小。
还值得注意的是:
- 虽然我们已经选择了 Layers Bounds 但我们会看到蒙板并不会受影响,比如 name 图层的蒙板,还有 shape 1 。
- 刚刚只说了小元素显示的问题,会从之前的满是灰白格透明色变成小元素本身;那么大元素呢?从 Layer 7 这个背景图层可以看到,超过图片尺寸的大元素会完全显示,而之前在 Entire Documents 选项下,只会显示这个层在图片文件尺寸内的部分。
最后再放一张大缩略图的效果吧。
在做简单的照片调色,或图层不多的合成时,也许大缩略图会给人很舒服的感觉。我最初也是看到 Lynda.com 某个讲师用了大缩略图感到很不错,才找到这个面板设置的。